ある団体のホームページ(cocoon wordpress)を運営しています。
トップページにcocoonカルーセル画像を画面横幅いっぱいに表示表示していましたが、スライド表示をフェード表示に変えたいのと、ロゴ等の画像を重ねたいため、cocoonのカルーセルを使わず、cocoon のリソースに入っているスライダープラグイン「slick」を使った表示に変更しました。
Cocoonフォーラム質問にあった内容を参考にして設定しました。

Slickのエラーについて
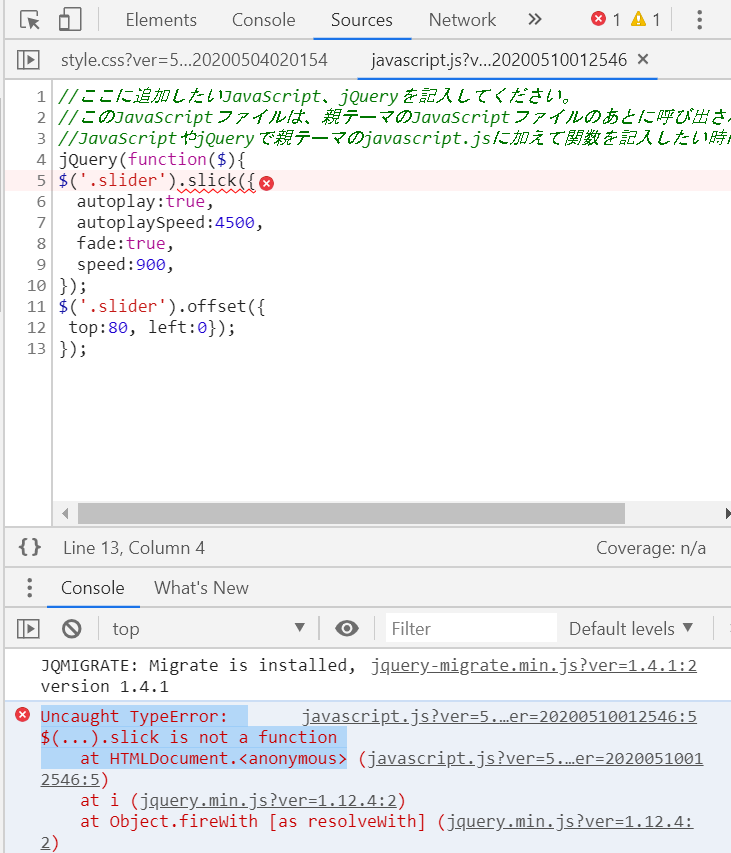
お世話になっております。 現在トップページにてSlickを使ったスライドを構築しているのですがエラーになり構築できません。 エラーメッセージは Uncaught TypeError...
■ 子テーマの functions.phpに設定追加
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'slick-theme-style', get_template_directory_uri() . '/plugins/slick/slick-theme.css' );
wp_enqueue_script( 'slick-js', get_template_directory_uri() . '/plugins/slick/slick.min.js', array( 'jquery' ), false, true );
});■ ウィジェット コンテンツ上部 カスタムHTML設定
<div class="slider">
<div>
<a href="https://〇〇〇.org/△△△/">
<img src="https://〇〇〇.org/wp/wp-content/uploads/2023/06/△△△1.png" alt="" />
<div class="slide-title">△△△</div>
<div class="slide-logo"><img src="https://〇〇〇.org/abc/wp/wp-content/uploads/2023/06/△△△2.png" alt="" /></div></a>
</div>
<div>
<a href="https://〇〇〇.org/△△△/">
<img src="https://〇〇〇.org/wp/wp-content/uploads/2023/06/△△△1.png" alt="" />
<div class="slide-title">△△△</div>
<div class="slide-logo"><img src="https://〇〇〇.org/abc/wp/wp-content/uploads/2023/06/△△△2.png" alt="" /></div></a>
</div>
<div>
<a href="https://〇〇〇.org/△△△/">
<img src="https://〇〇〇.org/wp/wp-content/uploads/2023/06/△△△1.png" alt="" />
<div class="slide-title">△△△</div>
<div class="slide-logo"><img src="https://〇〇〇.org/abc/wp/wp-content/uploads/2023/06/△△△2.png" alt="" /></div></a>
</div>
</div>■ 子テーマの javascript.js 設定
jQuery(function($) {
$('.slider').slick({
autoplay: true,
autoplaySpeed: 4000,
dots: true,
fade: true,
speed: 2000,
slidesToShow: 1,
arrows: false,
});
});■ CSSに設定追加
.slick-slide img {
border-radius: 0;
box-shadow: none;
width: 100vw;
}
.slick-dots {
position: absolute;
bottom: 10px;
}
.slick-dotted.slick-slider {
margin-bottom: 0px;
}
.slick-slide img {
position: relative;
}
.slick-slide .slide-logo {
width: 30%;
position: absolute;
top: 85%;
left: 16%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
.slick-slide .slide-title {
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
font-size: 2.2em;
font-weight: 900;
letter-spacing: 0.5em;
text-indent: 0.5em;
color: #666;
text-shadow: -1px -1px 4px #fff, -1px 0 4px #fff, -1px 1px 4px #fff,
0 -1px 4px #fff, 0 1px 4px #fff,
1px -1px 4px #fff, 1px 0 4px #fff, 1px 1px 4px #fff;
background: rgba(255, 255, 255, 0.4);
margin: 2px 2px 2px auto;
padding: 4px 5px 5px 5px;
line-height: 1.0;
border-radius: 6px;
}


