ある団体のホームページ(wordpress)を運営していますが、ページの表示に時間がかかっていました。
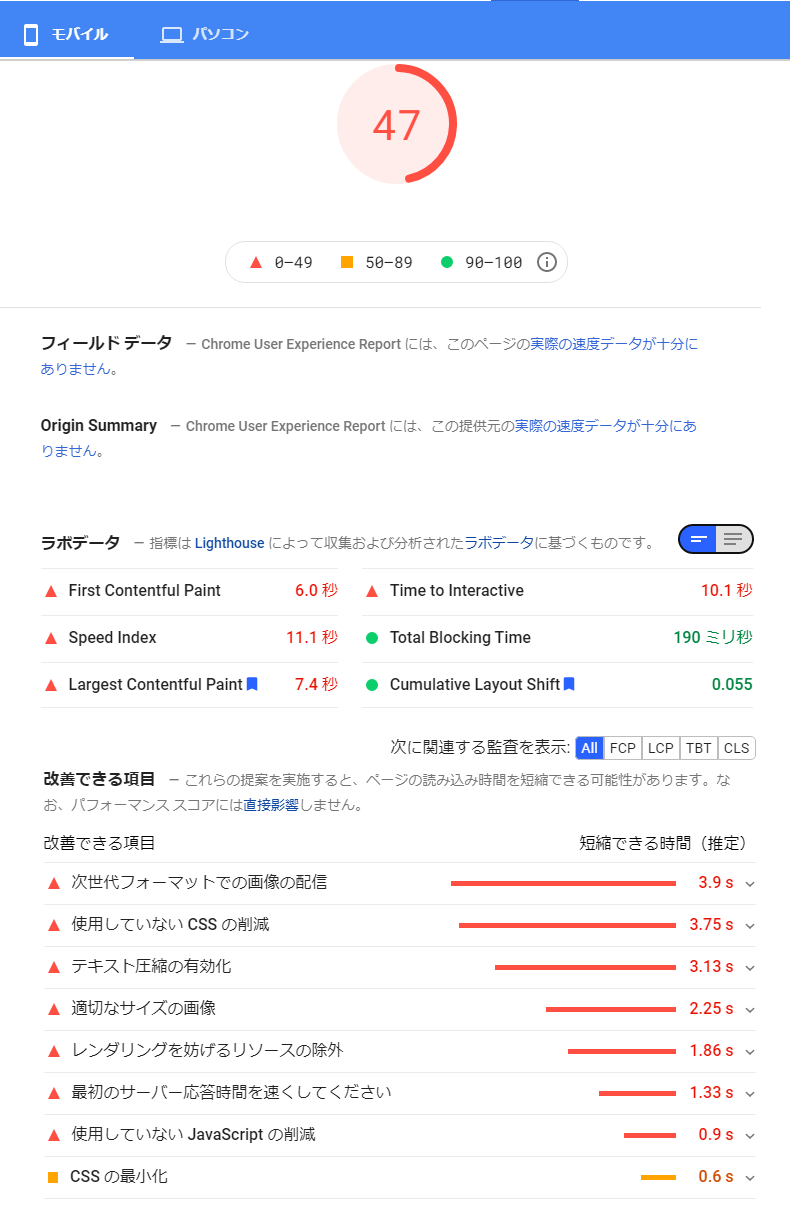
「Page Speed Insights」で見るに、モバイルでのスコアが低く「テキスト圧縮の有効化」を行うことで、3.13s短縮できる時間(推定)が表示されています。
テキストを圧縮することにより、サーバからのダウンロード時間を短縮させ、ページの表示速度を速くすると良いようです。
ルートディレクトリの「.htaccess」に下記を書き込みました。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>
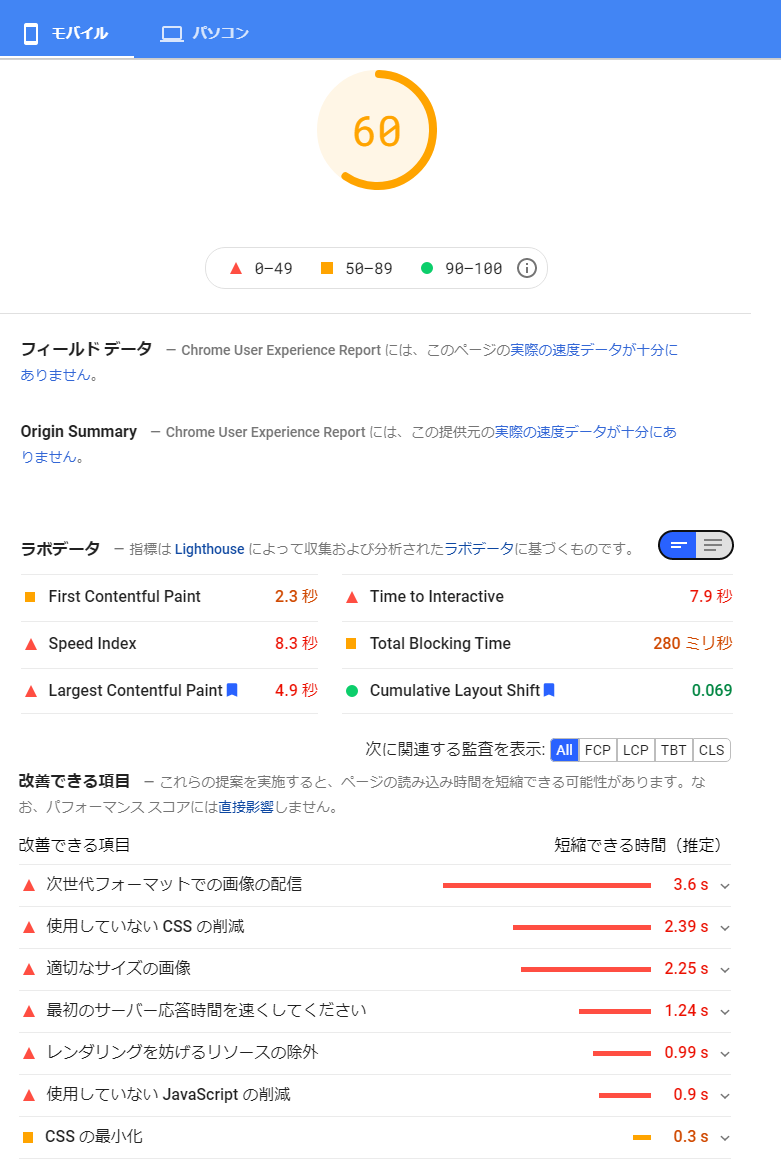
改善前のスコアは【47】でしたが改善後は【60】になりました。
ラボデータの First Contentful Paint(FCP)(コンテンツまたは、画像が初めて表示されるまでの時間)は【6.0秒】から【2.3秒】と改善され他の項目も速くなりました。
そして、「テキスト圧縮の有効化」は消え、「使用していないCSSの削減」も小さくなりました。